信呼
为企业构建一个基于互联网的企业管理平台, 对企业中沟通与互动,协作与管理的全方位整合,并且免费开源系统,二次开发更快捷,即时推送审批,掌上APP手机办公。
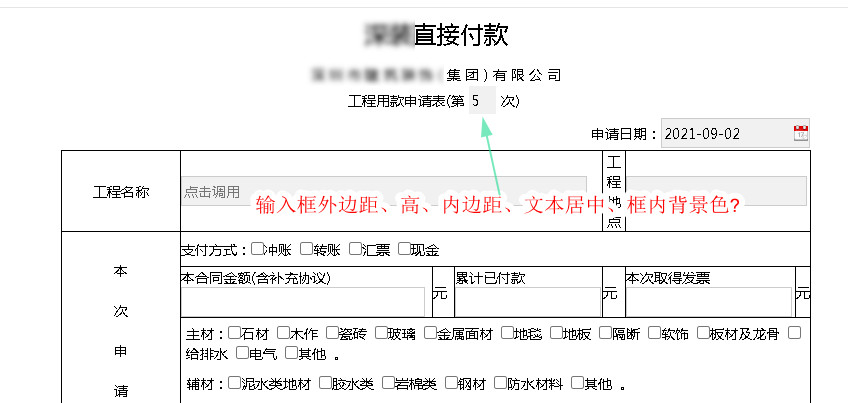
输入框属性如何写
浏览次数(31535+43),最后更新(2021-09-02 23:21:43)
请问输入框外边距、高、内边距、文本居中、框内背色如何写?

原创文章,禁止转载复制,信呼OA官网保留一切知识产权。
-
 1楼 官网、 (2021-09-03 09:17:02) 属性里面写:,border:none;其他自己写
1楼 官网、 (2021-09-03 09:17:02) 属性里面写:,border:none;其他自己写 -
 2楼 SVIP、 (2021-09-03 16:04:34) 发现如下问题
2楼 SVIP、 (2021-09-03 16:04:34) 发现如下问题
readonly,border:none,background-color:transparent(只读有效,无边框有效,背景色无效)
readonly,background-color:transparent,border:none(只读有效,背景色有效,无边框无效)
,border:none(无边框有效)
border:none(无边框无效,前面少了一个",")
-
 3楼 官网、 (2021-09-03 16:06:28) 没看到发的格式吗?那个是分号;隔开
3楼 官网、 (2021-09-03 16:06:28) 没看到发的格式吗?那个是分号;隔开 -
 4楼 SVIP、 (2021-09-03 16:16:49) 明白了:是否"只读"一定要在前面,没有定义"只读"时的其它样式前面必须加",",多个样式用";"分隔
4楼 SVIP、 (2021-09-03 16:16:49) 明白了:是否"只读"一定要在前面,没有定义"只读"时的其它样式前面必须加",",多个样式用";"分隔
评论回复(4)
上一篇:子表的多级联动应该怎么做
下一篇:城市管理


