信呼
为企业构建一个基于互联网的企业管理平台, 对企业中沟通与互动,协作与管理的全方位整合,并且免费开源系统,二次开发更快捷,即时推送审批,掌上APP手机办公。
开发和F12使用小说明使用
浏览次数(58784+110),最后更新(2018-05-04 22:46:23)
一、当你修改某个模块录入页面下对应js文件时,有的浏览器存在缓存,使得js修改的没有生效,可如下解决。
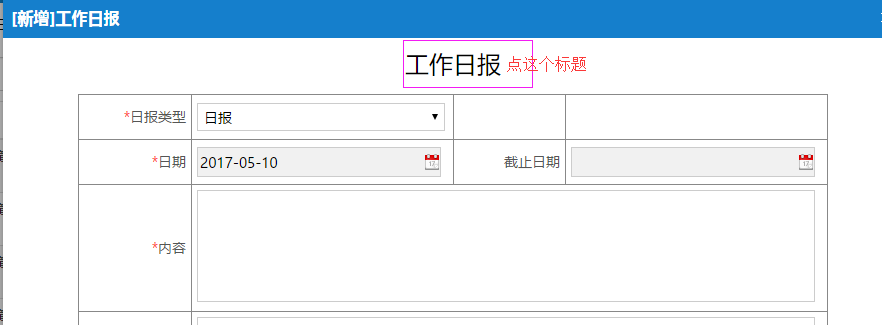
1、打开录入页面,点击标题刷新。

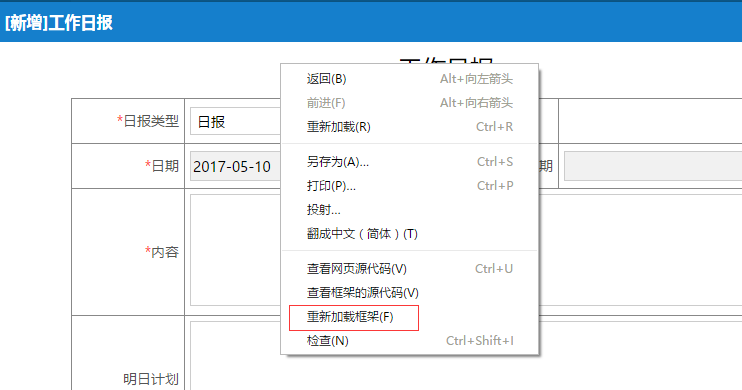
2、右键录入页面区域,刷新框架。

3、全部清除浏览器缓存
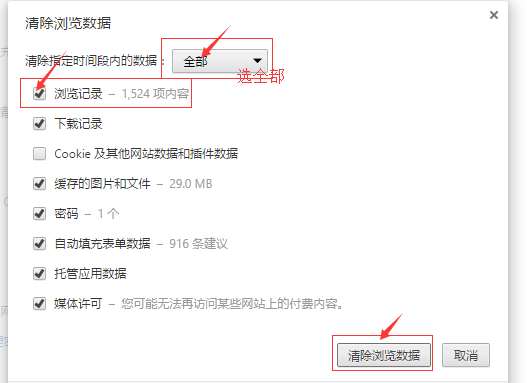
4、chrome清除缓存,地址栏输入“chrome://settings/clearBrowserData”,如下图

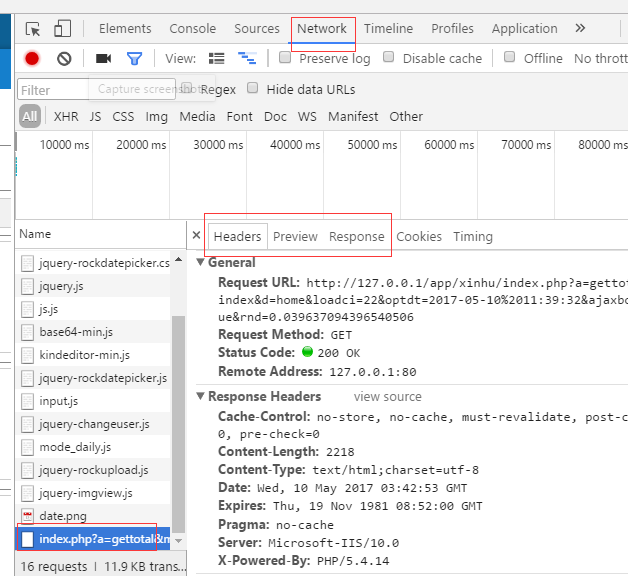
二、F12调试器使用,以谷歌chrome浏览器为例。
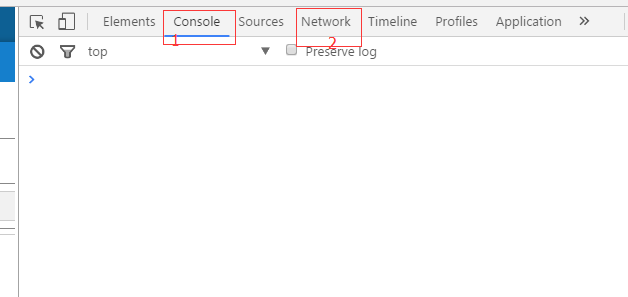
1、键盘F12。
2、在要调试页面操作。如有错误就会在调试器Console上显示错误。

4、当有网络ajax请求时会在Network上显示网址,如显示红色有500错误,可以点网址看详情。

原创文章,禁止转载复制,信呼OA官网保留一切知识产权。
-
 1楼、 (2017-05-11 14:27:09) 学到了!
1楼、 (2017-05-11 14:27:09) 学到了! -
2楼 SVIP、 (2023-01-30 16:30:10)
对于技术人员来说这个方法可以,对于终端客户来说这还是有点复杂的
评论回复(2)
上一篇:多个信呼系统共用一个服务端
下一篇:站点会员用户类型和权限VIP说明


